Why a Mobile-Friendly Website Design is Essential for Your Business
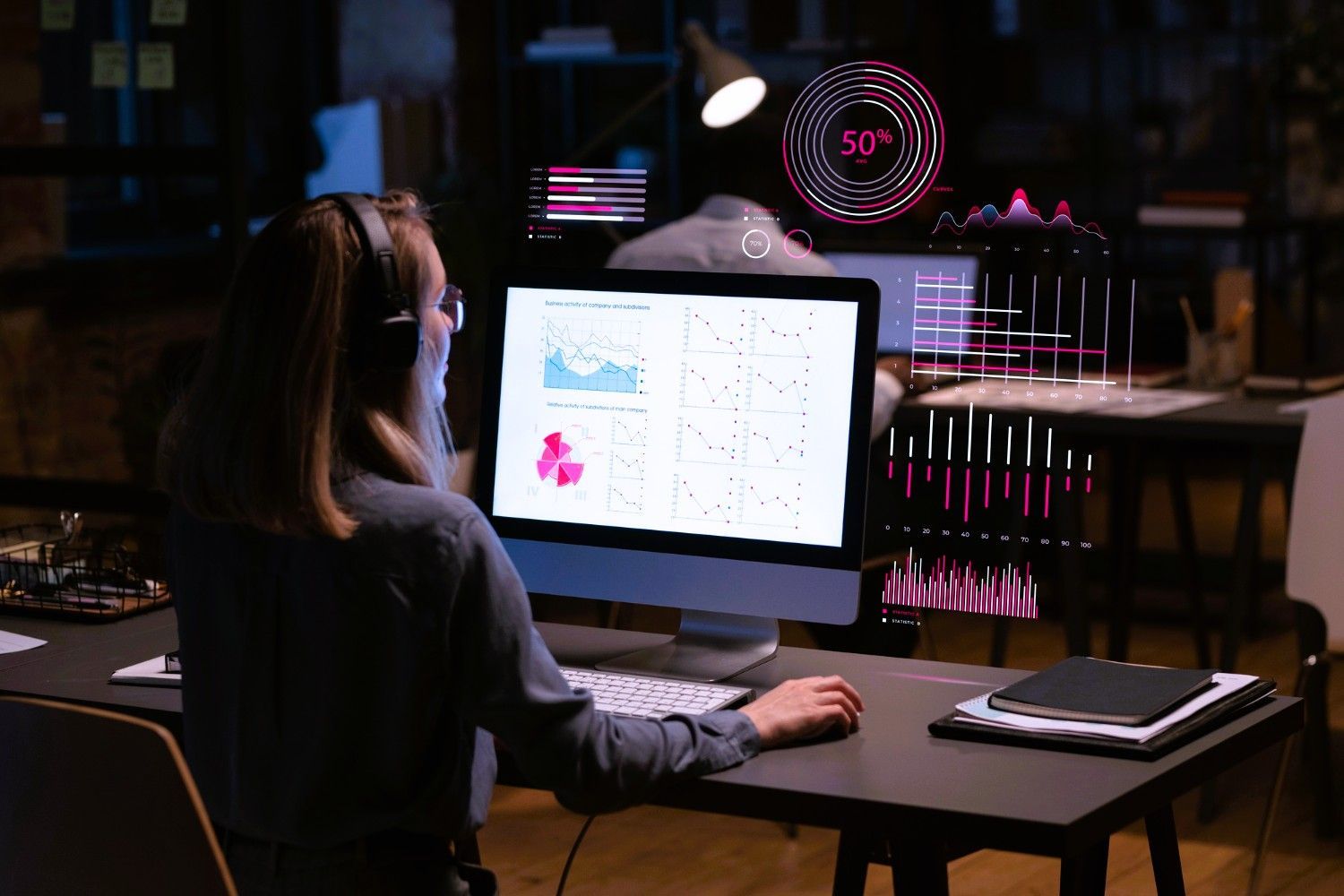
Boost your business with a mobile-friendly website

Source: Pexels
Did you know most people search the internet on their smartphones these days—over 90%, in fact! That’s right—your customers are far more likely to discover your brand on their phones than on a desktop or laptop. But here’s the catch: so many businesses still struggle with websites that feel clunky, awkward, and downright frustrating on smaller screens. Having a mobile-friendly website isn’t just a bonus anymore—it’s a must if you want to succeed!
With responsive design, your website doesn’t just look amazing—it delivers a seamless experience that keeps users engaged, boosts your SEO rankings, and puts you miles ahead of the competition. Whether you’re a business owner, marketer, or developer, creating a mobile-friendly site should be at the very top of your to-do list.
Excited to create a website that looks amazing and works perfectly on any device? Let’s jump in and make it happen!
What is Responsive Web Design?
A responsive web design keeps your website looking great no matter what device you’re on! Whether it’s a sprawling desktop monitor or a compact smartphone, responsive design works like magic to adapt layouts, images, and navigation effortlessly. The result? A seamless, user-friendly experience (UX) that keeps visitors engaged and delighted no matter how they browse. Get ready to make your site look and feel amazing everywhere!
A Quick History
Remember the early days of smartphones in the 2000s? Suddenly, everyone was browsing websites on tiny screens, only to face endless pinching, zooming, and side-scrolling—it was a bit of a headache, wasn’t it? But out of that frustration came something game-changing: responsive design! This clever approach uses flexible grids, adaptable layouts, and smart media queries to make websites automatically adjust to mobile devices. No more squinting or awkward scrolling—just seamless, user-friendly experiences!
Why It Matters Today
Mobile devices now account for over 60% of all web traffic, making responsive design essential rather than optional. Ignoring mobile optimization can lead to lost customers, a tarnished reputation, and a competitive disadvantage.
Key Features of a Mobile-Friendly Website
Building a mobile-friendly website means more than just adjusting image sizes or rearranging text. A truly responsive website incorporates thoughtful design features specific to mobile usage habits. Here’s what that involves:
1. Adaptability to Screen Sizes
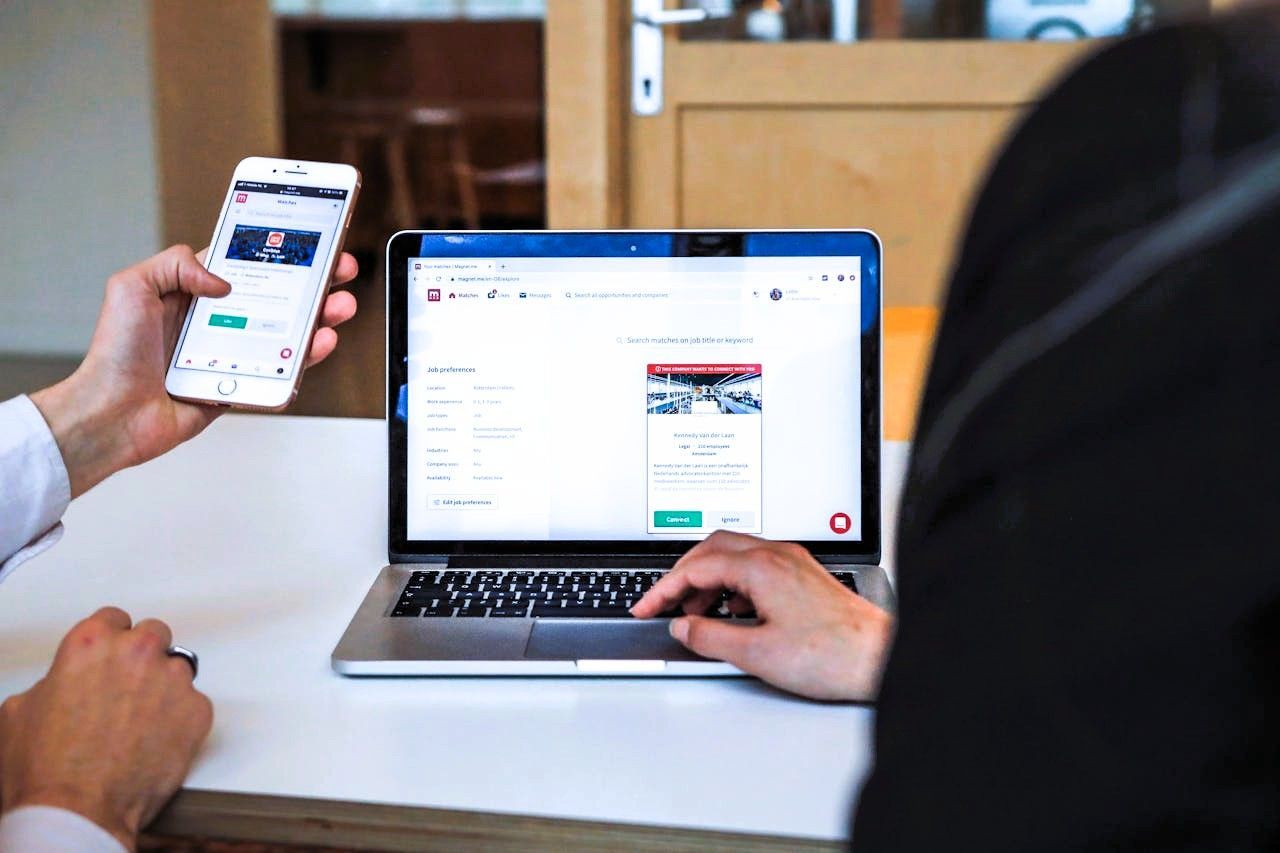
Your website must fit all screen sizes seamlessly, whether it’s being viewed on a 5-inch smartphone, a 12-inch tablet, or a 25-inch monitor. Platforms like Facebook set strong examples with layouts that adapt perfectly across devices without sacrificing usability or aesthetics.
2. A First-Class User Experience (UX)
Users demand a website experience that’s intuitive, efficient, and fast:
- Fast Load Times: According to Google, sites that take longer than three seconds to load lose 53% of mobile users. Keep your pages lightweight!
- Easy Navigation: Menus should be clean, clickable, and ideally collapsible for smaller screens.
- Clear CTAs: Buttons like “Buy Now,” “Learn More,” or “Contact Us” should stand out and be easy to tap.
3. Eye and Thumb-Friendly Design
Ever clicked the wrong link because two buttons were too close together? Yeah, us too. Effective mobile design includes:
- Touch-friendly buttons with proper spacing.
- Larger fonts for readability (14px minimum for body text).
- Generous padding to avoid accidental taps.
4. A Simplified Layout
Complex layouts or overloaded pages can overwhelm small screens. Instead, use:
- Dropdown menus for easy navigation.
- Minimalist designs that highlight key elements.
- Lazy loading to enhance browsing speed.
5. Integration of Smartphone Features
Take advantage of built-in smartphone tools to create a richer user experience:
- Social sharing buttons for easy engagement.
- QR code integration to bridge online and offline worlds.
- Biometric logins for added security.
The Benefits of a Mobile-Friendly Website
Once your website is optimized for mobile, the benefits extend far beyond a sleek, new design:
Build Brand Loyalty
In today's fast-paced world, businesses that focus on creating seamless mobile browsing experiences are the ones that earn customer loyalty and keep users coming back.
Boost SEO Rankings
Mobile responsiveness is one of Google’s major ranking factors. A mobile-friendly site is more likely to appear at the top of search results, and studies show that ranking first can result in 30% more clicks than lower placements.
Increase Lead Generation
By reducing friction points—like slow loads or poor navigation—mobile-friendly websites encourage users to stay longer and take action, like filling out forms or making a purchase.
Gain a Competitive Advantage
More than half of all small businesses still don’t have mobile-friendly websites. Staying ahead of the curve showcases your brand as innovative and committed to customer satisfaction.
Enhance Your Online Reputation
An effortless browsing experience builds trust. Users will associate your brand with innovation, professionalism, and care.
What’s Next for Mobile Web Design?
With advancements like 5G technology , the possibilities for web design are expanding faster than ever. Here are some key trends to watch:
- Progressive Web Apps (PWAs) that combine the convenience of apps with the accessibility of websites.
- Voice search optimization to align with how users interact with devices today.
- AI-enhanced UX design to personalize layouts and experiences in real time.
The future is clear—mobile isn’t just one part of your website strategy; it’s the centerpiece.
Optimize Your Website for Mobile Users Today
Your website is the front door to your business—it’s where those all-important first impressions are made! Make it count with a design that’s as inviting as it is functional. A mobile-friendly website shows your customers you value their time, convenience, and experience, no matter where they’re browsing from.
Dreaming of a sleek, responsive website? At Digital Trebuchet, we turn your ideas into reality with designs that are modern, mobile-optimized, and made to impress. Stand out from the competition and wow your audience with a site that’s seamless and stunning on any device.
Contact us today!
Ready to work with Digital Trebuchet?
Let's connect! We’re here to help.
Send us a message and we’ll be in touch.
Or give us a call today at 801-747-9569